Buildpacks: Transform Application Source Code into Image
Buildpacks are essentially tools or scripts used in cloud-native development, primarily serving the purpose of transforming your application source code into a container image.

Introduction
Buildpacks are essentially tools or scripts used in cloud-native development, primarily serving the purpose of transforming your application source code into a container image. This process is fundamental in modern software deployment, especially in cloud environments.
When you push your code to a platform like Heroku or use a tool that supports Cloud Native Buildpacks, the Buildpack takes over. It first detects what kind of application you have—say, a NodeJS app, recognized by the presence of a package.json file. Then, it proceeds to build your application. This involves compiling source code, installing dependencies, and setting up the appropriate runtime environment. Finally, Buildpacks provide a way to execute your application, often through a start command or script that ensures your app runs correctly within the container.

The elegance of Buildpacks lies in their simplicity and the abstraction they provide. They handle the complexities of environment setup and dependencies, which means developers can focus more on coding and less on the intricacies of containerization and deployment. This not only streamlines the development process but also brings consistency across various stages of application deployment, from development to production.
Buildpacks are particularly advantageous in cloud deployments and microservices architecture. In cloud deployments, they enable seamless and efficient application deployment in PaaS environments. For microservices, Buildpacks provide a straightforward method to build and deploy each service, which could be using different technologies or languages.
The evolution of Buildpacks, especially with the advent of Cloud Native Buildpacks, aligns them more closely with modern, cloud-native principles. They now offer more advanced features like caching layers for faster builds, which is crucial in continuous integration and continuous deployment (CI/CD) pipelines.
History
Buildpacks emerged from a need to simplify the application deployment process. Before their introduction, developers often had to manually configure server environments, manage dependencies, and ensure that the application would run consistently across different stages of development. This process was not only time-consuming but also prone to errors, leading to the infamous "it works on my machine" problem.
The key motivation for Buildpacks was to automate and standardize this process. By automatically detecting and installing dependencies, setting up the correct runtime environment, and ensuring that the application would run consistently in any environment, Buildpacks made it easier for developers to focus on writing code, rather than worrying about deployment and environment configuration.
Origin
Buildpacks originated with Heroku, a pioneer in platform-as-a-service (PaaS) cloud computing, around 2011. Heroku's goal was to simplify the deployment process for developers. Before the advent of Buildpacks, deploying applications often required developers to manually manage dependencies, configure servers, and deal with various environmental inconsistencies. This process was not only time-consuming but also prone to errors.
The Heroku Revolution

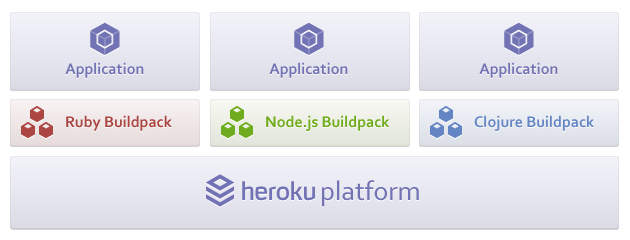
Heroku introduced Buildpacks as a way to automate the application deployment process. With Buildpacks, developers simply pushed their code to Heroku, and the platform would automatically detect the language, install dependencies, compile the code, and deploy the application. This innovation significantly streamlined the deployment process, making it faster and more reliable. It was particularly impactful for small teams and individual developers, as it allowed them to deploy applications without deep expertise in infrastructure management.

Expansion and Open Source
The success of Buildpacks on Heroku led to their adoption by Cloud Foundry, another PaaS provider, which further popularized the concept. The idea of automating the build process resonated with the broader cloud computing community. Realizing the potential of Buildpacks beyond its own platform, Heroku decided to open-source the technology. This move allowed other platforms and developers to use, contribute to, and expand upon the Buildpacks concept.
The Cloud Native Buildpacks Project
The most significant evolution in the history of Buildpacks came with the formation of the Cloud Native Buildpacks project. This project, initiated by members from both Heroku and Pivotal (which led Cloud Foundry), aimed to adapt Buildpacks to the modern cloud-native landscape, particularly focusing on containerization and orchestration technologies like Docker and Kubernetes. Cloud Native Buildpacks offered improvements such as more efficient caching, reproducible builds, and greater alignment with cloud-native practices.
Architecture
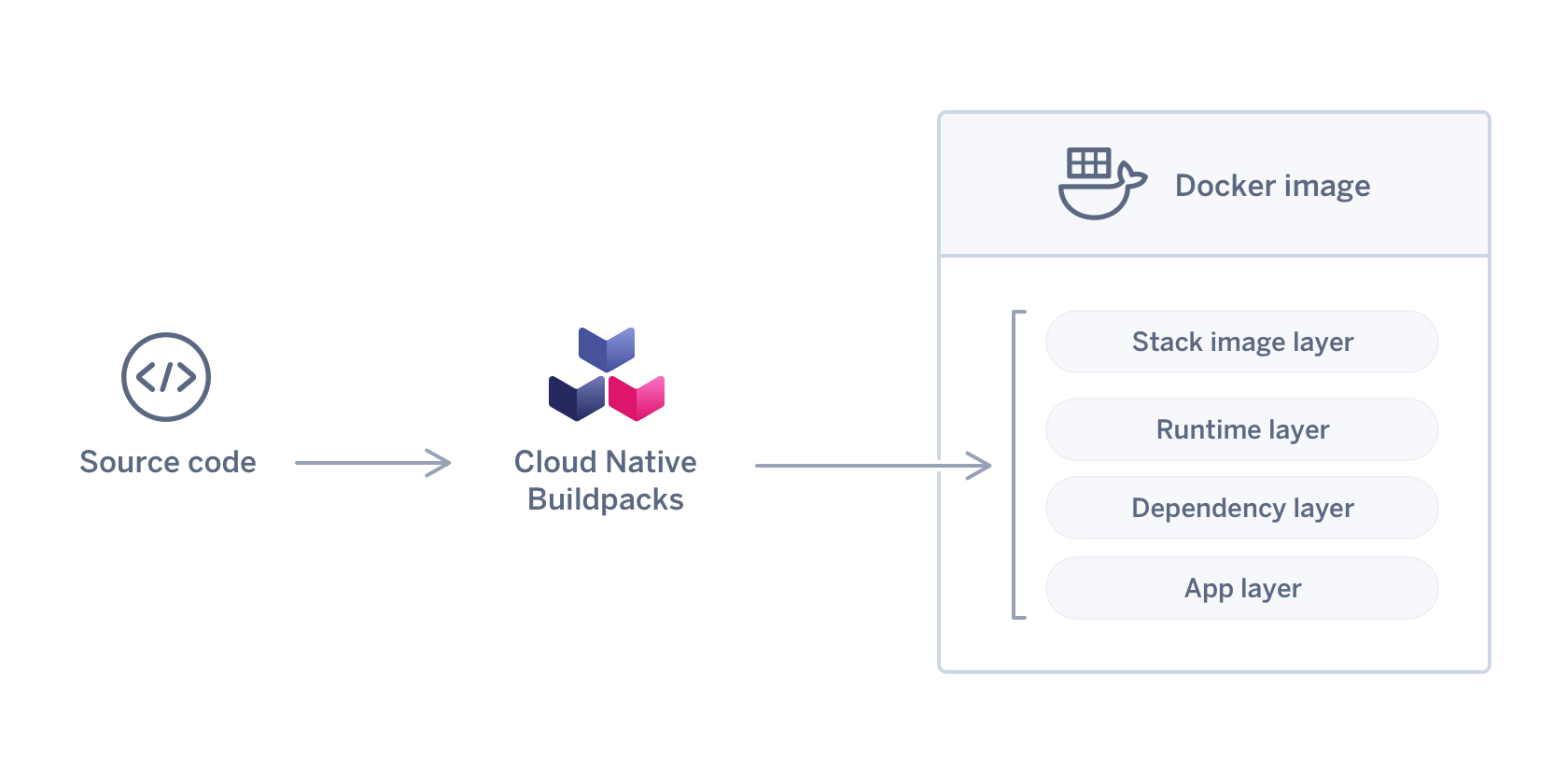
The architecture of Buildpacks is centered around creating a seamless and efficient process for turning application source code into a deployable container image. This process is especially critical in cloud-native application development, where the focus is on speedy, reliable, and consistent deployment across various environments.
The Buildpack architecture can be best understood by looking at its two main components and how they interact during the build process:
The Buildpacks Themselves
These are essentially scripts or sets of instructions, each designed to handle a specific programming language or framework. For example, a Python buildpack will be equipped to install Python dependencies, compile Python source code, and prepare the application for running in a Python environment.
The Buildpack Lifecycle
This is a sequence of steps executed by the Buildpacks to process the application source code. The lifecycle includes:
- Detection Phase: Here, the Buildpacks examine the source code to determine which buildpack is appropriate for building the application. This decision is based on the presence of specific files (like a
package.jsonfile for NodeJS applications). - Building Phase: In this phase, the chosen Buildpacks execute their scripts. They install any necessary dependencies, compile the source code, and set up the runtime environment.
- Exporting Phase: This final phase involves packaging the built application, along with its runtime environment, into a container image. This container image can then be run on any platform that supports Docker containers.
The Role of Builders and Stacks

In addition to these core components, two other elements play a crucial role in the Buildpacks architecture:
- Builders: A builder is a container image that contains a set of Buildpacks and the lifecycle. It acts as the environment where the Buildpacks execute their scripts.
- Stacks: These are the base images for runtime and build-time environments. They provide the underlying operating system and common libraries that applications need at runtime.
Streamlining Application Deployment
The beauty of the Buildpacks architecture lies in its simplicity and automation. Developers simply provide their source code, and the Buildpacks handle everything needed to create a runnable container image. This process abstracts away much of the complexity typically associated with preparing applications for deployment, especially in cloud environments.
How it works
Buildpacks are a technology designed to turn your application code into a deployable artifact, typically a container image, without requiring you to manually write scripts or configuration files for this process. The working of Buildpacks can be understood through a straightforward narrative of their operation.

When you push your code to a platform that uses Buildpacks, such as Heroku, or when you use a tool that supports Cloud Native Buildpacks, here's what generally happens:
- Detection: The first step is all about understanding what your application needs. The Buildpack looks at your code to figure out what language it's written in and what dependencies it might have. For example, if your application is a NodeJS app, the Buildpack identifies it by looking for a
package.jsonfile. - Build: Once the Buildpack knows what it's dealing with, it starts assembling your application. This step is like a chef following a recipe; the Buildpack gathers all the ingredients (dependencies, libraries, runtime environment) and prepares (builds) your application so it's ready to run.
- Export: After your application is built, the Buildpack packages it into a container image. This is akin to putting the finished dish into a container, ready for delivery. The container image includes everything your application needs to run—just like a ready-to-eat meal includes all the ingredients in the right proportions.
Throughout this process, the Buildpack handles various tasks that you would otherwise have to do manually or script yourself. This includes resolving dependencies, compiling code, and setting up the runtime environment. The goal is to make the deployment process as smooth and automated as possible, so you can focus on writing code rather than worrying about how to deploy it.
Software Bill of Materials
A Software Bill of Materials (SBOM) in the context of Buildpacks is an increasingly important concept, especially given the heightened focus on software security and transparency.
Understanding SBOM in the Context of Buildpacks
An SBOM is essentially a detailed inventory of all components, libraries, and dependencies used in a software application. Think of it like a detailed list or a recipe that includes every ingredient that goes into a dish, down to the smallest spice. In software terms, this includes not just the direct dependencies you include in your application, but also any secondary or transitive dependencies these bring along.
Relevance to Buildpacks
When using Buildpacks, your application is automatically built with various dependencies and runtime environments, based on the language and frameworks you're using.
As Buildpacks handle the inclusion of these dependencies, an SBOM becomes crucial to understand exactly what is being bundled into your final application. It's like having a clear label on your packaged application, detailing every component within.
Importance of SBOM
- Security: In today's world, where software vulnerabilities are a significant concern, having an SBOM means you can quickly identify if you are using a component that is known to be vulnerable or has security issues.
- Compliance and Licensing: For legal and compliance reasons, knowing all the components in your software is vital. Some dependencies might have licensing terms that require disclosure or limit use, and an SBOM helps you stay compliant.
- Transparency and Trust: Providing an SBOM to users or clients enhances transparency and builds trust, showing that you are aware of and proactive about what goes into your software.
SBOM Generation in Buildpacks
- Modern Buildpacks can generate an SBOM as part of the build process. This automated generation ensures that you have an up-to-date and accurate list of all the components in your application, reflecting any changes or updates made during the build process.
- This feature aligns with best practices in software development, where maintaining an accurate and current SBOM is becoming a standard part of the development and deployment pipeline.
Buildpacks vs. Docker vs. Buildah
Comparing Buildpacks with tools like Docker and Buildah requires understanding their distinct roles and functionalities in the realm of software development and deployment.
Docker

Docker is a tool that revolutionized containerization, offering a more granular approach to building container images. It requires users to write Dockerfiles, specifying each step in the container build process. This approach offers greater control over the contents and configuration of the image but requires more knowledge and effort from the developer. Docker is ideal for scenarios where customization and specific control over the environment and container setup are needed.
Buildah

Similar to Docker, Buildah is a tool for building OCI (Open Container Initiative) compliant container images. It's part of the Podman suite, offering a daemon-less container image build process, which means it operates without the background service typically used by Docker. Buildah provides an even more detailed and scriptable approach to building containers, suitable for scenarios where fine-grained control and integration into scripts or more complex build processes are required.
Key Differences in Use and Functionality
- Ease of Use: Buildpacks offer the highest level of abstraction and ease of use, taking source code directly to a container image. Docker, while user-friendly, requires some knowledge of writing Dockerfiles. Buildah, being more script-oriented, demands a deeper understanding of container technologies.
- Control and Customization: Docker and Buildah provide more control over the image creation process, allowing for detailed customization and optimization of the container. Buildpacks, while efficient, offer less customization in the build process.
- Integration and Ecosystem: Docker is widely integrated into various CI/CD pipelines and development tools. Buildah, being part of the Red Hat ecosystem, is well-integrated with tools like Podman and Skopeo. Buildpacks, particularly Cloud Native Buildpacks, are increasingly integrated into cloud-native ecosystems and PaaS providers.
- Security and Compliance: Buildah’s daemon-less architecture is often seen as a security advantage. Docker and Buildah allow for more rigorous compliance and security configurations, whereas Buildpacks, though secure, might not offer the same level of detailed security configuration due to their abstracted nature.
| Feature | Buildpacks | Docker | Buildah |
|---|---|---|---|
| Ease of Use | High (automated, code to image) | Moderate (requires Dockerfiles knowledge) | Low (requires deep container tech knowledge) |
| Control and Customization | Limited (less customization) | High (detailed control over images) | Very High (scriptable, detailed control) |
| Integration and Ecosystem | Integrated with Cloud-Native ecosystems | Widely integrated with various tools | Integrated with Red Hat ecosystem |
| Security and Compliance | Secure, but less detailed security configuration | High (allows rigorous configurations) | High (daemon-less architecture) |
Example
To showcase Buildpacks' capabilities, explore a couple of GitHub repositories provided by 8grams.
- The first repository features GitHub Actions designed to build and publish an image to a Container Registry using Buildpacks. This can be found at: GitHub Actions to Build and Publish Image to Container Registry.
- The second repository is a standard NodeJS application. It utilizes GitHub Actions, incorporating Buildpacks to build a Docker image directly from the source code. You can view it here: NodeJS Application using Buildpacks on GitHub Actions.
Review the two aforementioned repositories to witness the power of Buildpacks in action, as they demonstrate how to automatically create container images directly from your source code.
